
기존에 Redux- saga를 사용하면서 기능면에서는 만족했으나 코드가 너무 길어진다는 단점이있었다.
그에 비해 Redux-tookit은 CreateSlice를 통해 Action과 Reducer를 한번에 정의할수있고,
자체적으로 immer를 내부적으로 도입해서 사용하고있어서 코드가 짧아진다.
또한 비동기처리도 CreateAsyncThunk를 통한 , thunk 미들웨어를 내장하고있어서 추가로 비동기를 위한 외부 라이브러리를 설치할 필요가없다!
물론 saga의 기능을 쓰고싶다면 따로 설치하여 연동이 가능하다.
또한 redux devtool를 디폴트로 제공한다.
Redux-toolkit에 포함되는 것
- configureStore() : 단순화 된 구성 옵션을 제공합니다 . 슬라이스 리듀서를 자동으로 결합하고 제공하는 Redux 미들웨어를 추가하고, 기본적으로 redux-thunk를 포함하며 Redux DevTools Extension을 사용할 수 있습니다.
- createReducer() : switch 문을 작성하지 않고 reducer함수를 작성할 수 있도록 합니다. 또한 immer를 사용하여 state.todos [3] .completed = true와 같은 일반적인 코드로 더 간단하게 불변성을 유지하면서 상태를 업데이트할 수 있습니다.
- createAction() : 주어진 action type에 따라 action create함수를 반환합니다. 함수 자체에toString()이 정의되어 있으므로 별도의 상수를 선언할 필요 없이 함수 이름을 사용할 수 있습니다.
- createSlice() : 리듀서 함수 세트로서, 슬라이스 이름 및 초기 상태 값을 받아서 자동으로 slice reducer와 action creator, action types를 생성합니다.
- createSelector() : Reselect 라이브러리를 사용하기 쉽도록 re-export한 것입니다.
Redux-toolkit을 이용해서 얻는 장점
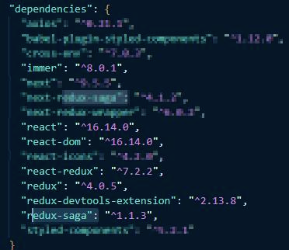
- 많은 패키지 의존성이 줄어든다. (외부 라이브러리설치 immer , saga ,reselect .. 등 )
- 작업시 필요한 코드량이 줄어든다.(boilerplate)
- 복잡한 Redux 저장소 구성을 어느정도 해결해줄수있다.
Redux / Redux-saga 를 사용하면서 느꼈던것들을 모두는 아니겠지만 어느정도 해결이가능하다!


의존성이 많이 줄어드는것을 확인할수있다 .
설치방법
# NPM
npm install @reduxjs/toolkit
# Yarn
yarn add @reduxjs/toolkit
공식문서
'JavaScript > Redux' 카테고리의 다른 글
| [Redux] Redux-Saga 원리 , 개념정리 (0) | 2020.11.26 |
|---|---|
| [Redux] redux-thunk / redux-saga (1) | 2020.11.26 |
![[Redux-toolkit] Redux-toolkit 이란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbPtU64%2Fbtq2MPDwSOW%2FAAAAAAAAAAAAAAAAAAAAABuDGmEAraodJxhGrco4hAIp-E1EsU8ACB3cK2AvmfKH%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DeQTrxhHU9cs55cRJBlF9GTlQBJk%253D)