18.1 일급객체
1. 무명의 리터럴로 생성할수있다. 즉 런타임에 생성가능
2.변수나 자료구조 (객체 ,배열) 에 저장가능
3.함수의 매개변수에 전달가능
4.함수의 반환값으로 사용가능
Js의 함수는 다음예제와 같이 위의 조건을 모두 만족하므로 일급객체 이다
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const auxs = { increase, decrease };
// 3. 함수의 매개변수에게 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(aux) {
let num = 0;
return function () {
num = aux(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(auxs.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2함수가 일급객체라는것은 함수를 객체와 동일하게 사용할수있다는 의미이다.
다만 일반객체는 호출이 불가하지만 함수 객체는 호출할수있다. 그리고 함수객체는 함수객체만의 고유의 프로퍼티를 소유한다.

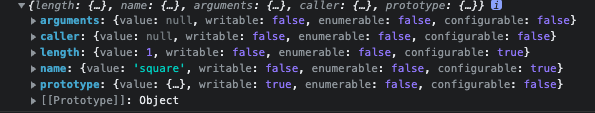
위 사진처럼 arguments , caller , length , name ,prototype 프로퍼티는 모두 함수객체의 데이터 프로퍼티이다
이들 프로퍼티는 일반객체에는 없는 함수 객체 고유의 프로퍼티이다.
1. arguments
- 함수호출시 전달된 인수들의 정보를 담고있는 , 순회 가능한 유사배열 객체이며, 함수내부에서 지역변수처럼 사용한다.
따라서 외부에서 참조 할 수없다.
js 에서는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
따라서 함수 호출시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다.
초과된 인수는 무시된다. 초과된 인수는 버려지는것은 아니고 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
*arguments 객체의 Symbol.iterator 프로퍼티
arguments 객체의 Symbol 프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블로 만들기 위한 프로퍼티다.
다만 유사배열 객체이므로 진짜 배열이 아니다
유사배열 객체란?
length 프로퍼티를 가진 객체로 for문으로 순회할수있는 객체를 말한다.
es6이전에는 Array.prototype.slice()를 이용해서 배열메서드를 사용하였다.
es6 이후로는 Rest 파라미터를 도입했다. (...value)
2. caller 프로퍼티
함수 객체의 calller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
3. length 프로퍼티
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다
4. name 프로퍼티
함수 이름을 나타낸다
name 프로퍼티는 ES5와 ES6에서 동작을 달리하므로 주의해야 한다. 익명 함수 표현식의 경우 ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖는다. 하지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다
5. __proto__ 접근자 프로퍼티
__proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로포타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다.
6. prototype 프로퍼티
생성자 함수로 호출할수있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티이다.
일반객체와 생성자 함수로 호출할 수없는 non-constructor에는 prototype 프로퍼티가 없다.
'JavaScript > 모던자바스크립트 딥다이브' 카테고리의 다른 글
| [딥다이브] 19장 프로토타입 (0) | 2022.03.13 |
|---|---|
| [딥다이브] 17장 생성자 함수에 의한 객체생성 (0) | 2022.03.09 |
| [딥다이브] 16장 프로퍼티 어트리뷰트 (0) | 2022.03.09 |
| [딥다이브] 15장 let, const 키워드와 블록레벨 스코프 (0) | 2022.02.22 |
| [딥다이브] 14장 전역변수의 문제점 (0) | 2022.02.21 |
![[딥다이브] 18장 함수와 일급객체](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FqGeCa%2FbtrvocqXNnm%2FAAAAAAAAAAAAAAAAAAAAAHsWKwEwzKYhiMuVajGpbgm0kV1qG8tDbkgJ6jCYHYSQ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D0jqfjcq10KlXQTccWX1W6YiT7Sw%253D)