자바스크립트는 프로토타입의 기반의 객체지향 프로그래밍 언어이다.
자바스크립트는 원시타입을 제외한 모든것이 객체이다. (함수 ,배열, 정규표현식 등 )
19.1 객체지향 프로그래밍
객체지향 프고르매잉은 실세계의 실체(사물이나 개념)를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작한다.
실체는 특징이나 성질을 나타내는 속성(attribute / property)을 가지고있고 이를통해 실체를 인식하거나 구별한다.
추상화
- 다양한 속성중에서 프로그램에 필요한 속성만 간추려내어 표현하는것
객체지향 프로그래밍은 객체의 상태(state)를 나타내는 데이터와 상태데이터를 조작할수있는 동작(be-havoir)을 하나의 논리적인 단위로 묶어 생각한다.
따라서 객체는 상태데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할수있겠다.
객체의 상태데이터를 property , 동작을 method라 부른다.
19.2 상속과 프로토타입
상속 (interface)
- 어떤 객체의 프로퍼티 또는 메서드를 다른객체가 받아서 그대로 사용할수있는것
- js는 프로토타입을 기반으로 상속을 구현한다.
- 상속의 목적은 불필요한 중복을 제거하는것이다 (코드재사용)


19.3 프로토타입 객체
-모든 객체는 [[Prototype]] 이라는 내부슬롯을 가지며 이 내부슬롯의 값은 프로토타입의 참조이다(null 경우도 존재)
- 모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어있다.
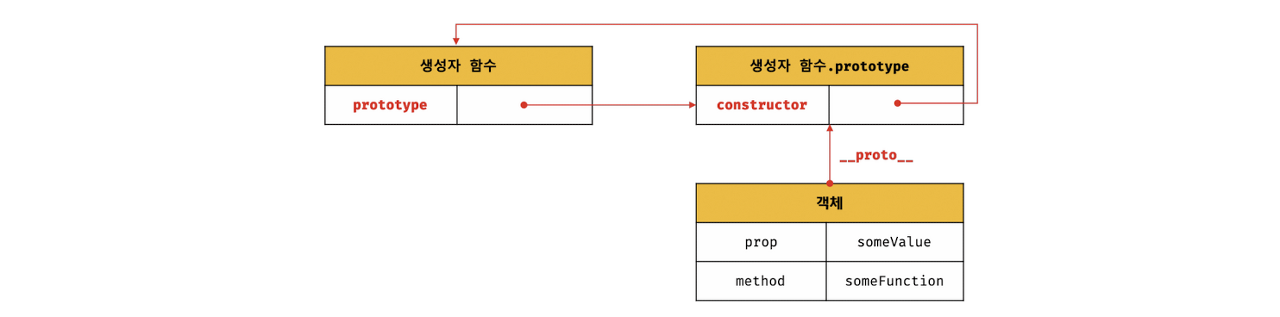
즉 , 객체와 프로토타입과 생성자함수는 다음 그림과 같이 연결되있다.

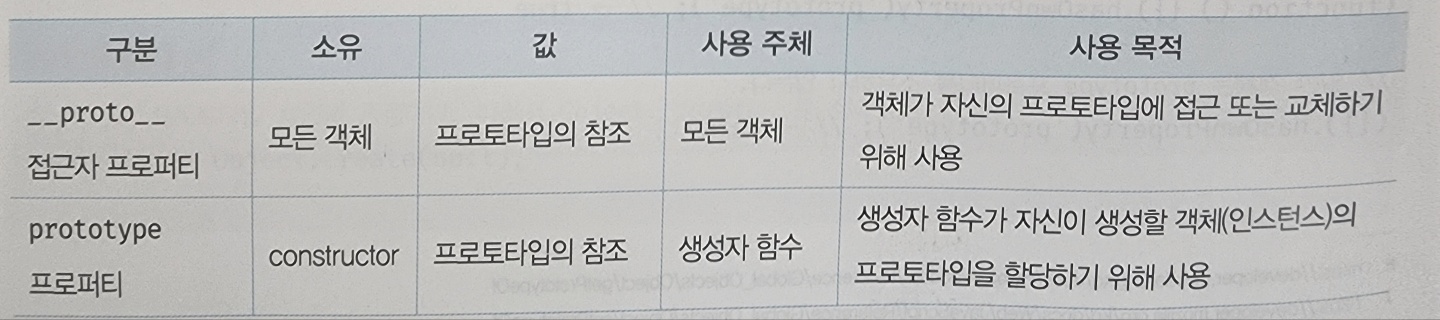
19.31 __proto__ 접근자 프로퍼티
- 모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입 , 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근 할 수있다.
- __proto__ 는 Object.prototype.__proto__ 즉 , Object.prototype의 접근자 프로퍼티(gettter/setter 로 구성)이다.

__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
-객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티이다. (Object.prototype.__proto__)
-모든 객체는 상속을통해 Object.prototype.__proto__ 를 사용가능하다
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는이유
- 상호 참조에 의해 프로토타입 체인이 생성되는것을 방지하기 위해서이다.
const parent = {};
const child = {};
child.__proto__ = parent;
parent.__proto__ == child; // TypeError 발생위의 예제같이 두객체가 서로 프로토타입이 되게 설정을 하면 에러가 발생한다.
프로토타입체인은 단방향 링크드 리스트로 구현되어야한다. (프로퍼티 검색시 무한루프방지)
__proto__ 를 코드내에서 접근하는것을 권장하지 않는다.
- 아래 코드처럼 모든 객체가 __proto__를 사용할 수 있는 것은 아니기 때문에 실제 코드 내에서 __proto__를 직접 사용하는 것은 권장하지 않는다.
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined따라서 __proto__대신 [[prototype]]의 값을 참조하고 싶은 경우 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶은 경우네는 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // = obj.__proto__;
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // = obj.__proto__ = parent;
console.log(obj.x); // 1
19.32 __proto__ 접근자 프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
다만 non-constructor인 화살표함수와 ES6 메서드의 축약표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
- 모든 객체가 가지고있는 (Object.prototype 으로부터상속) __proto__ 접근자 프로퍼티와 함수객체만이 가지고있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가르킨다 . 하지만 이들 프로퍼티를 사용하는 주체가 다르다.

19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
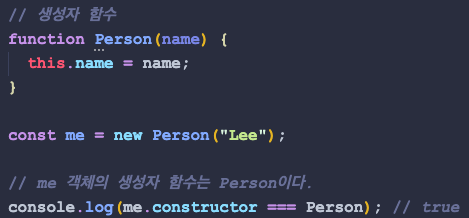
- 모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.

Person 생성자 함수가 me 객체를 생성할때, me 객체는 프로토타입의 constructer 프로퍼티를 통해 생성자 함수와 연결된다.
me 객체에는 constructer 프로퍼티가 없지만, me객체의 프로토 타입인 Person.prototype에는 constructor 프로퍼티가 존재한다.
me 객체는 person.prototype의 constructor 프로퍼티를 상속받아 사용할수있다.
19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
constructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수다.
프로토타입과 생성자 함수는 단독을 존재할 수 없고 언제나 쌍으로 존재한다.
리터럴 표기법에 의해 생성된 객체는 생성자 함수에 의해 생성된 객체는 아니다. 하지만 큰 틀에서 생각해보면 리터럴 표기법으로 생성한 객체도 생성자 함수로 생성한 객체와 본질적인 면에서 큰 차이는 없다.

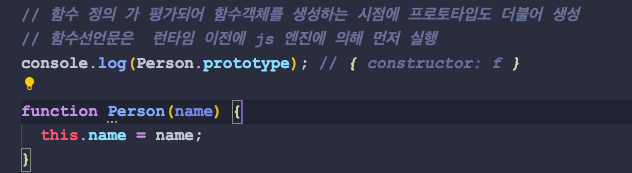
19.5 프로토타입의 생성시점
모든 객체는 하나의 프로토타입을 가지고, 프로토타입은 생성자 함수가 생성되는 시점에 생성된다.
생성자 함수는 사용자가 정의한 생성자 함수와 자바스크립트가 기본으로 제공하는 빌트인 생성자 함수로 구분할 수 있다.

프로토타입은 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다. 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
빌트인 생성자 함수
-빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
즉 , 모든 빌트인 생성자 함수는 전역객체 (브라우저 :window , 노드 :global)가 생성되는 시점에 생성된다.
-전역객체는 코드가 실행되기 이전에 js엔진에 의해 생성된다.
19.6.1 객체 생성 방식과 프로토타입의 결정
객체 생성방법
- 객체 리터럴
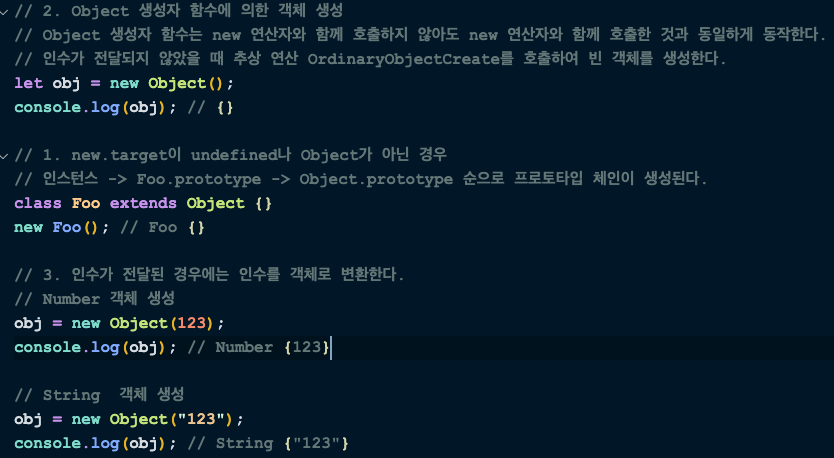
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
객체 생성 방식의 차이는 있으나 추상 연산 OrdinaryObjectCreate 에 의해 생성된다는 공통점이 있다.
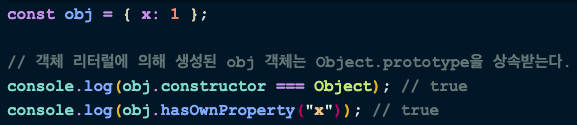
객체 리터럴, Object 생성자 함수
생성한 obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드 등을 소유하지 않지만 자신의 프로토타입인 Object.prototype의 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다. 이는 obj 객체가 자신의 프로토타입은 Object.prototype 객체를 상속받았기 때문이다.

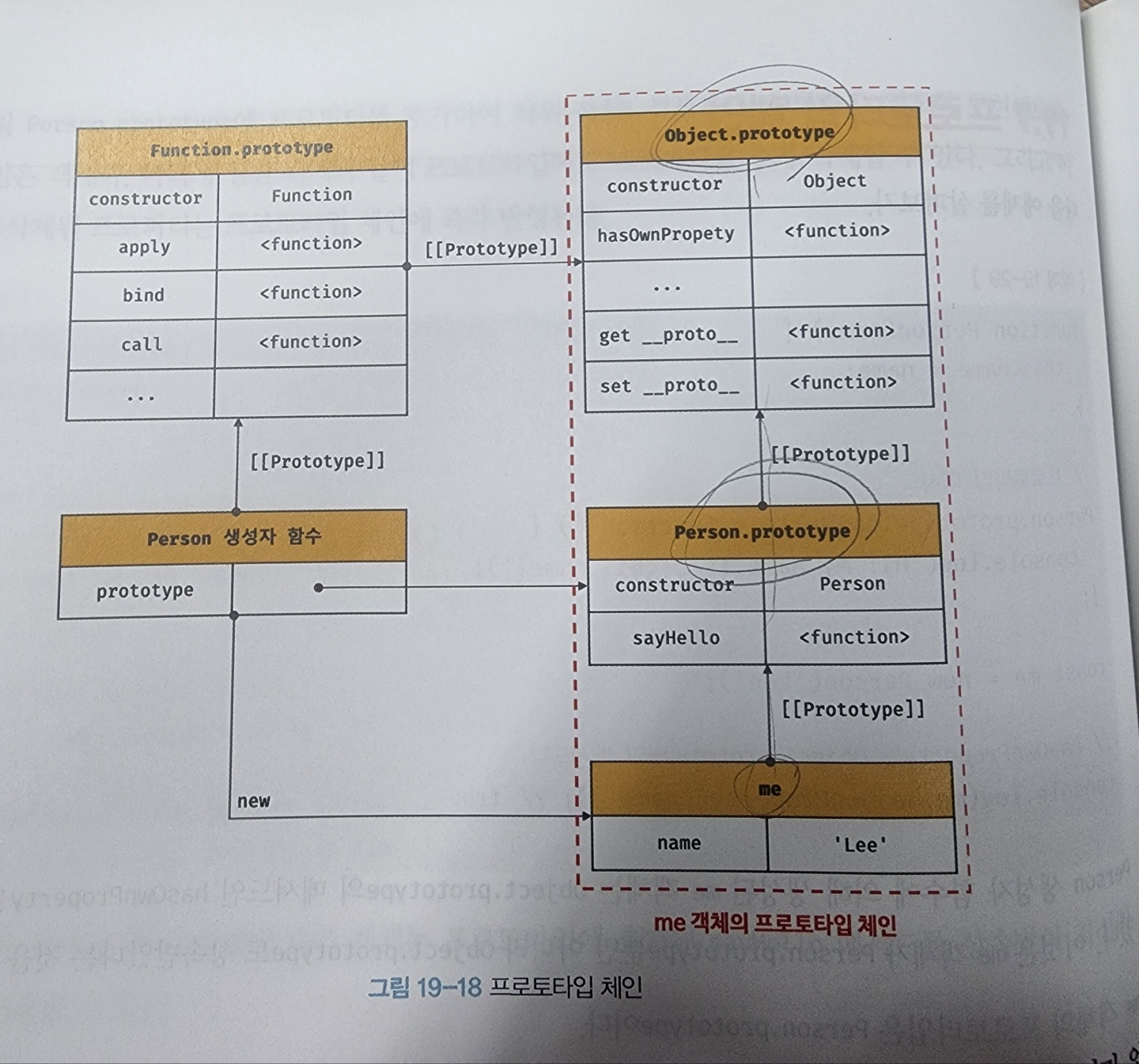
19.7 프로토타입 체인
js는 객체의 프로퍼티에 접근하려고 할때 해당 프로퍼티가 없으면 자신의 부모역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 한다.
즉 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메카니즘이다.

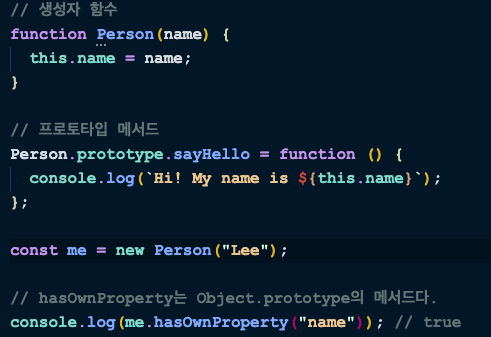
위 예제를 보면 Person에 의해 생성된 객체 me 는 hasOwnProperty를 호출할수있다.
이는 me 객체가 Person.prototype 뿐만아니라 Object.prototype 도 상속받았다는것을 알수있다!
1. 스코프체인에서 me 식별자를 검색
2.me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색한다.

Object.prototype은 프로토타입체인의 종점이다 .
Object.prototype의 프로토타입 , 즉 [[Prototype]]내부슬롯의 값은 null이다.
Object.prototype에서도 프로퍼티를 검색할수없는경우 undefined를 반환한다.
19.8 오버라이딩과 프로퍼티 섀도잉

이때 인스턴스 메서드 sayHello는 프로토타입 메서드 sayHello를 오버라이딩(overriding) 했고
프로토타입 메서드 sayHello는 가려진다.
상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉(property shadowing) 이라 한다.
오버라이딩이란?
-상위 클래스가 가지고있는 메서드를 하위 클래스가 재정의하여 사용하는방식.
19.9 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할수있다.
이 특징을 활용해 객체 간의 상속관계를 동적으로 변경할수있다.
다만 프로토타입 교체를 통해 객체간의 상속관계를 동적으로 변경하는것은 꽤나 번거롭기에 프로토타입은 직접 교체하지 않는것이 좋다.
상속 관계를 인위적으로 설정하려면 직접상속이 더편리하고 안전하다 . 또는 ES6에 도입된 클래스를 사용하면 간편하고 직관적으로 상속관계를 구현할수있다.
19.10 instanceof 연산자
instanceof 연산자는 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입체인상에 존재하면 true로 평가되고 그렇지 않은 경우에는 false로 평가된다.

19.11 직접 상속
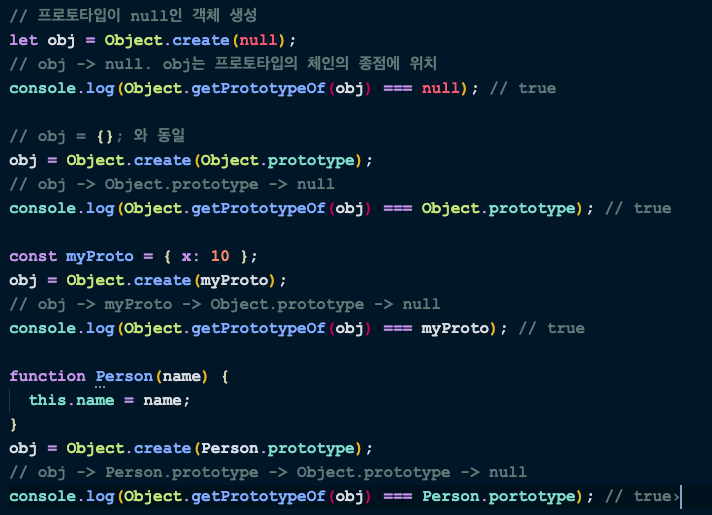
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.

Object.create 메서드를 통해 객체를 생성하면서 직접적으로 상속을 구현할 수 있다.
직접 상속을 통해 new 연산자 없이 , 프로토타입을 지정하면서 객체를 생성할수있고, 객체 리터럴에 의해 생성된 객체도 상속받을수있다.
19.12 정적 프로퍼티와 정적 메서드
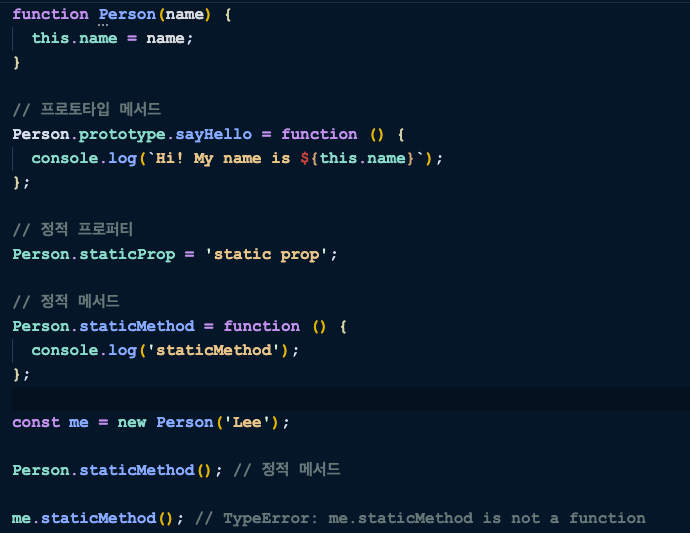
정적 (static) 프로퍼티와 메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조와 호출할수있는 프로퍼티와 메서드를 말한다.

생성자 함수가 생성한 인스턴스는 자신의 프로토타입 체인에 속한 객체의 프로퍼티나 메서드에 접근할 수 있다. 하지만 정적 프로퍼티나 정적 메서드는 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티나 메서드가 아니기 때문에 인스턴스로 접근할 수 없다.
앞에서 살펴본 Object.create 메서드 또한 Object 생성자 함수의 정적 메서드로서, Object 생성자 함수가 생성한 객체로는 호출할 수 없다.
19.13 프로퍼티의 존재 확인
in 연산자
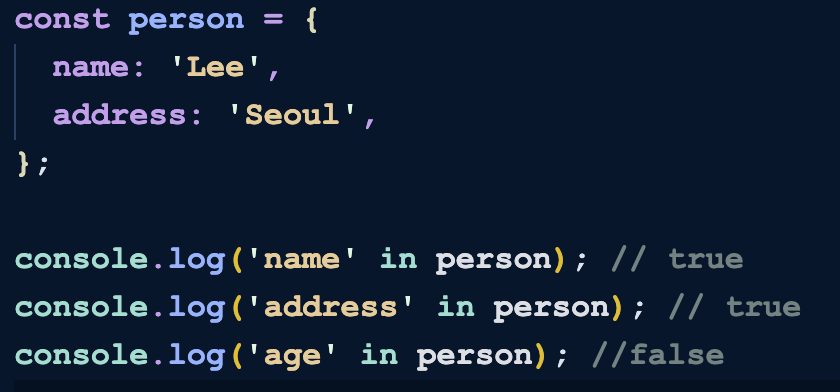
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
in 연산자는 해당 객체의 프로퍼티뿐만 아니라 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인한다.

hasOwnProperty()
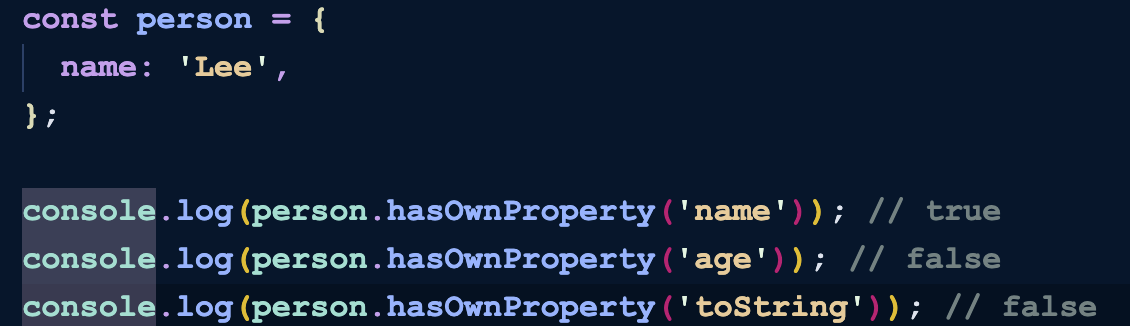
hasOwnProperty는 Object.prototype의 메서드이다.
hasOwnProperty in 연산자와는 다르게 인수로 전달받는 프로퍼티 키가 객체 교유의 프로퍼티 키인경우에만 true 를 반화하고 , 상속받은 프로토타입의 프로퍼티 키인경우 false를 반환한다.

19.14 프로퍼티 열거
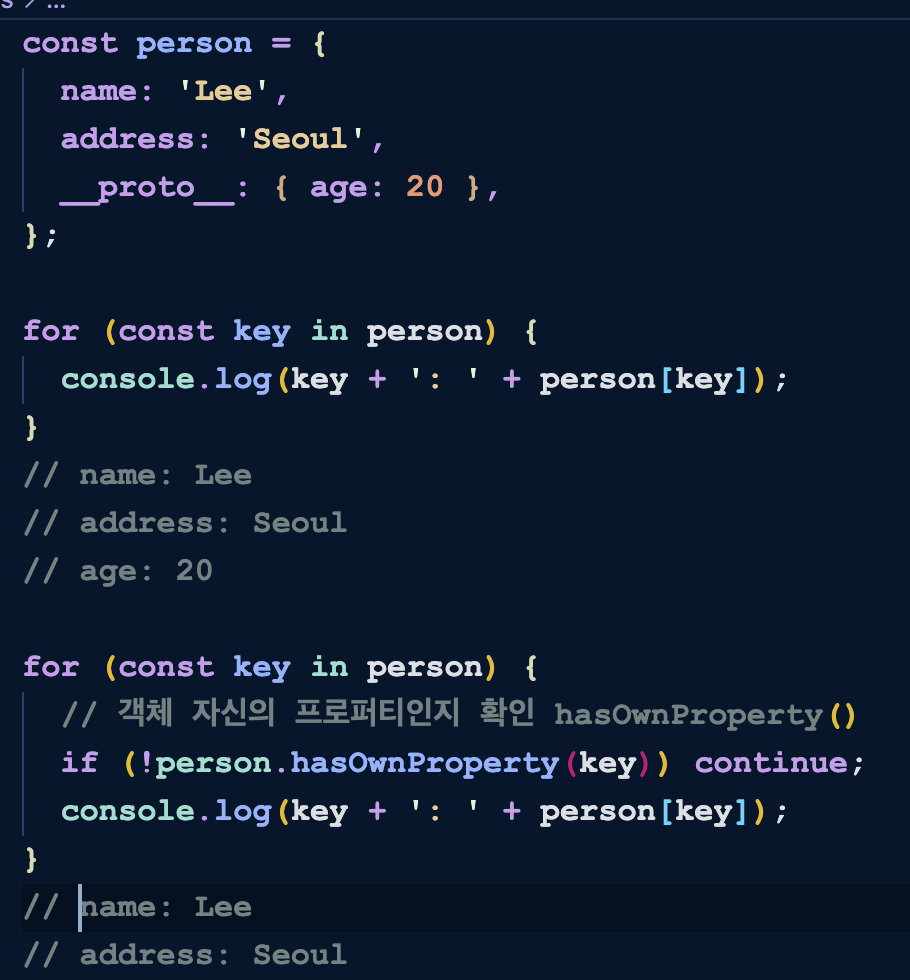
for ... in 문
for ...in 문은 in 연산자처럼 대상객체의 프로퍼티 뿐만 아니라 상속받은 프로토 타입의 프로퍼티까지 열거한다.
따라서 Object.prototype.hasOwnProperty 메서드를 사용해서 객체 자신의 프로퍼티인지 확인하는 추가처리가 필요하다.

Object.keys/values/entries()
객체 자신의 고유한 프로퍼티만 열거하기 위해서 . for ... in 문 사용하는 것보다 .
Object.keys/values/entries 메서드를 사용하는것을 권장한다. (ES8도입)
Object.keys()
객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
Object.values()
객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
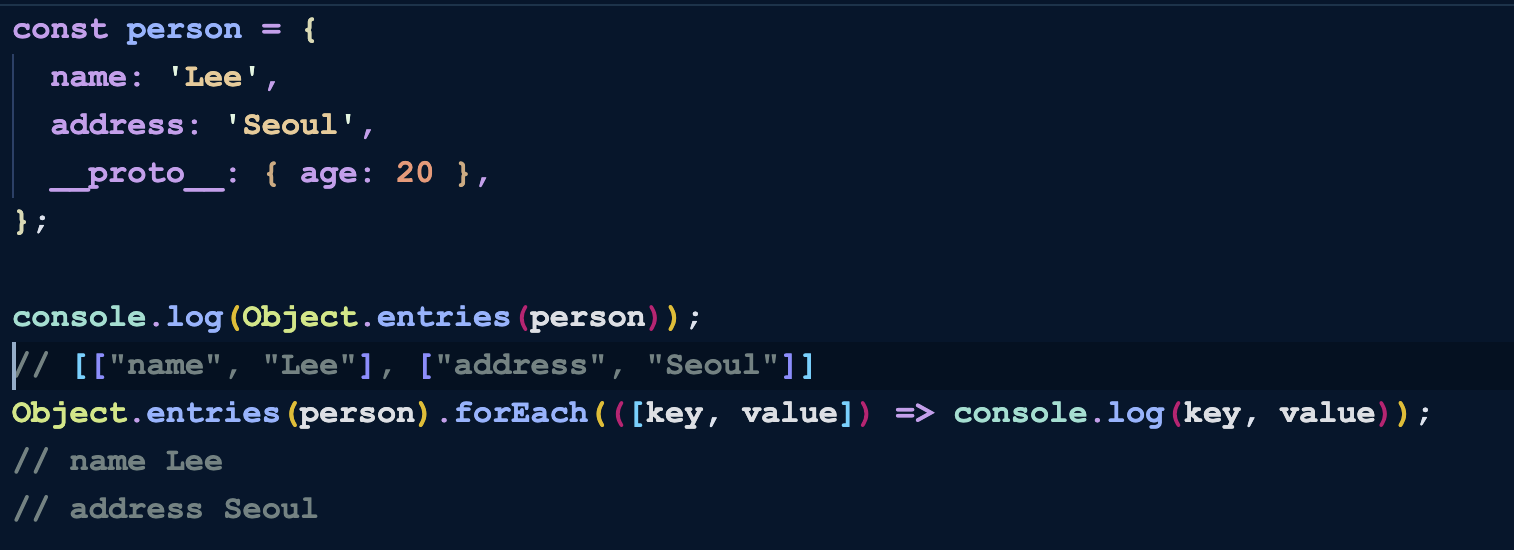
Object.entries()
객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.

'JavaScript > 모던자바스크립트 딥다이브' 카테고리의 다른 글
| [딥다이브] 18장 함수와 일급객체 (0) | 2022.03.09 |
|---|---|
| [딥다이브] 17장 생성자 함수에 의한 객체생성 (0) | 2022.03.09 |
| [딥다이브] 16장 프로퍼티 어트리뷰트 (0) | 2022.03.09 |
| [딥다이브] 15장 let, const 키워드와 블록레벨 스코프 (0) | 2022.02.22 |
| [딥다이브] 14장 전역변수의 문제점 (0) | 2022.02.21 |
![[딥다이브] 19장 프로토타입](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbx01YA%2FbtrvVACC8d4%2FAAAAAAAAAAAAAAAAAAAAADXnIyXqwFQZWeoHnksMQpjgBOHBxHteh6sSr0LpSbUu%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DrQtTszfVpf8dWoJVv8XA680AKL8%253D)